玩客云移动端2.0版本已上线2个月,更新用户已超过90%,各方面数据以及用户反馈数量也已稳定,于是我们开始着手设计复盘,为下一阶段设计目标与产品方向做好前期准备。
主要复盘内容:
1. 设计策略对达成产品目标是否有效?是否带来新的负面影响?
2. 用户对改版的满意程度如何?用户对产品有哪些不满意的地方,按功能、体验、视觉分类,深究其中设计不足?
3. 沉淀设计方法,继续优化不足。
使用方法:数据分析、用户访谈、用户反馈收集。
数据表明,我们此次为达成产品目标所采取的设计策略是可行的,但也暴露出了一众问题。
问题根源分为两类:
1. 功能不完善,用户需求得不到满足,因此完善重点功能成为产品下阶段的目标;
2. 在设计准备前期时忽略了一些场景的使用情况,访谈结果与用户反馈均发现有使用场景未被满足的用户对改版无感,甚至觉得不好用,最后放大到对整体APP的否定,产生负面情绪。
这让我们感受很深,对下一阶段的设计工作修订了设计原则:以人为本,以场景为基。
制定下阶段设计目标:挖掘用户使用场景并满足
通过漏斗模型分析流失用户行为,大致分为三个层面去挖掘用户使用场景并完善:初探:吸引潜在用户——使用:满足活跃用户——极端情况:转化为忠诚用户。
初探:
用户首次接触产品的场景,根据美即好效应,视觉效果能否给用户一种美的感觉尤其重要,用户见到产品的第一时间已经开始想象该产品好用与否,即第一印象,好的印象能够相对提高用户对产品小瑕疵的容忍度。
如何设计出符合所有用户品味的视觉风格,是我们比较头疼的问题。通过用户访谈与调查得出的结果也是千姿百态。我们决定采用观察的方式,观察用户的风格品味:从用户调研报告中提取常用的工具类APP(与视频/照片/文件/音乐相关为主)进行观察对比,以期找到其中的风格共性。
在没有更好的设计方案前,我们选择了与大众普遍接受的设计风格保持一致。
使用:
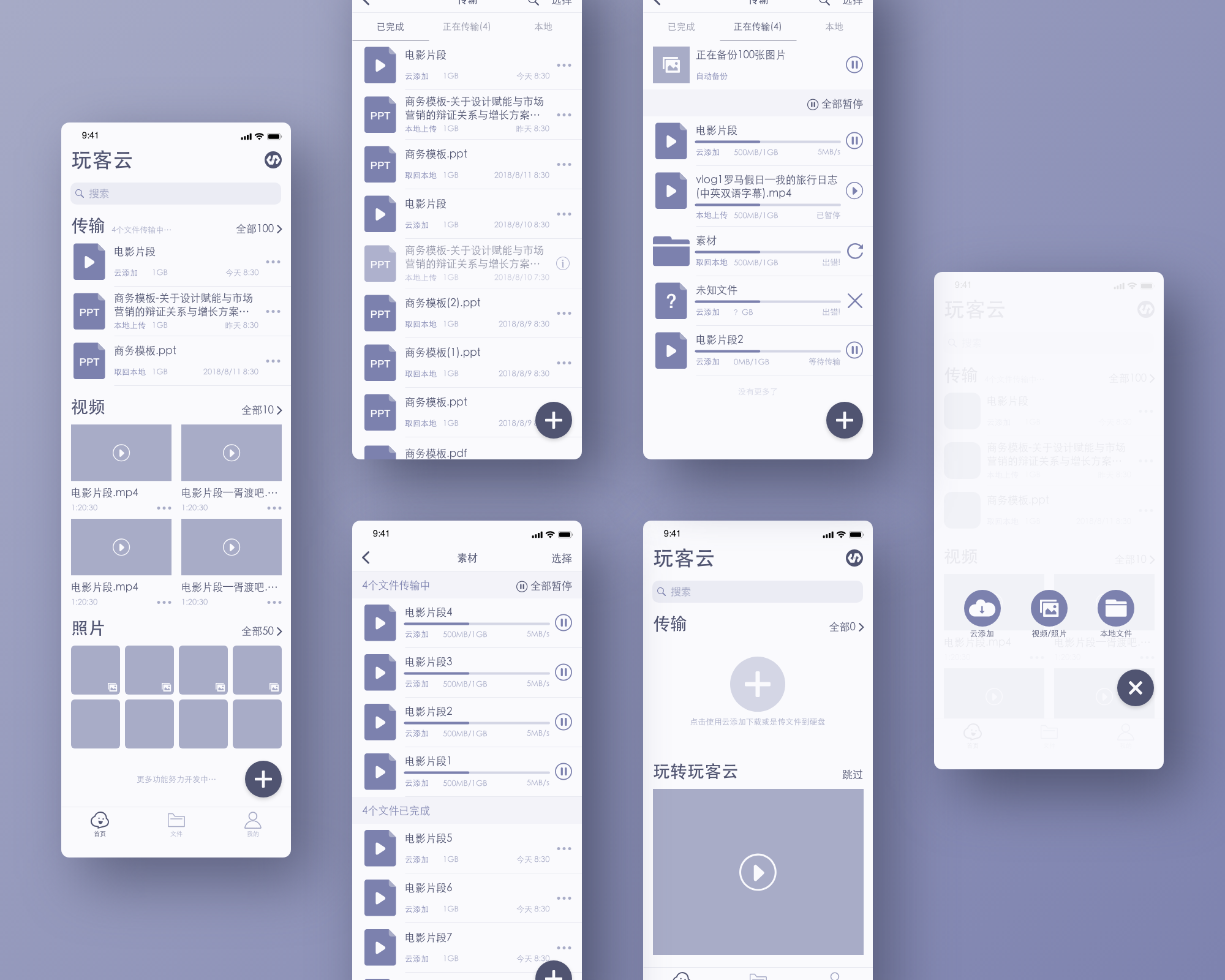
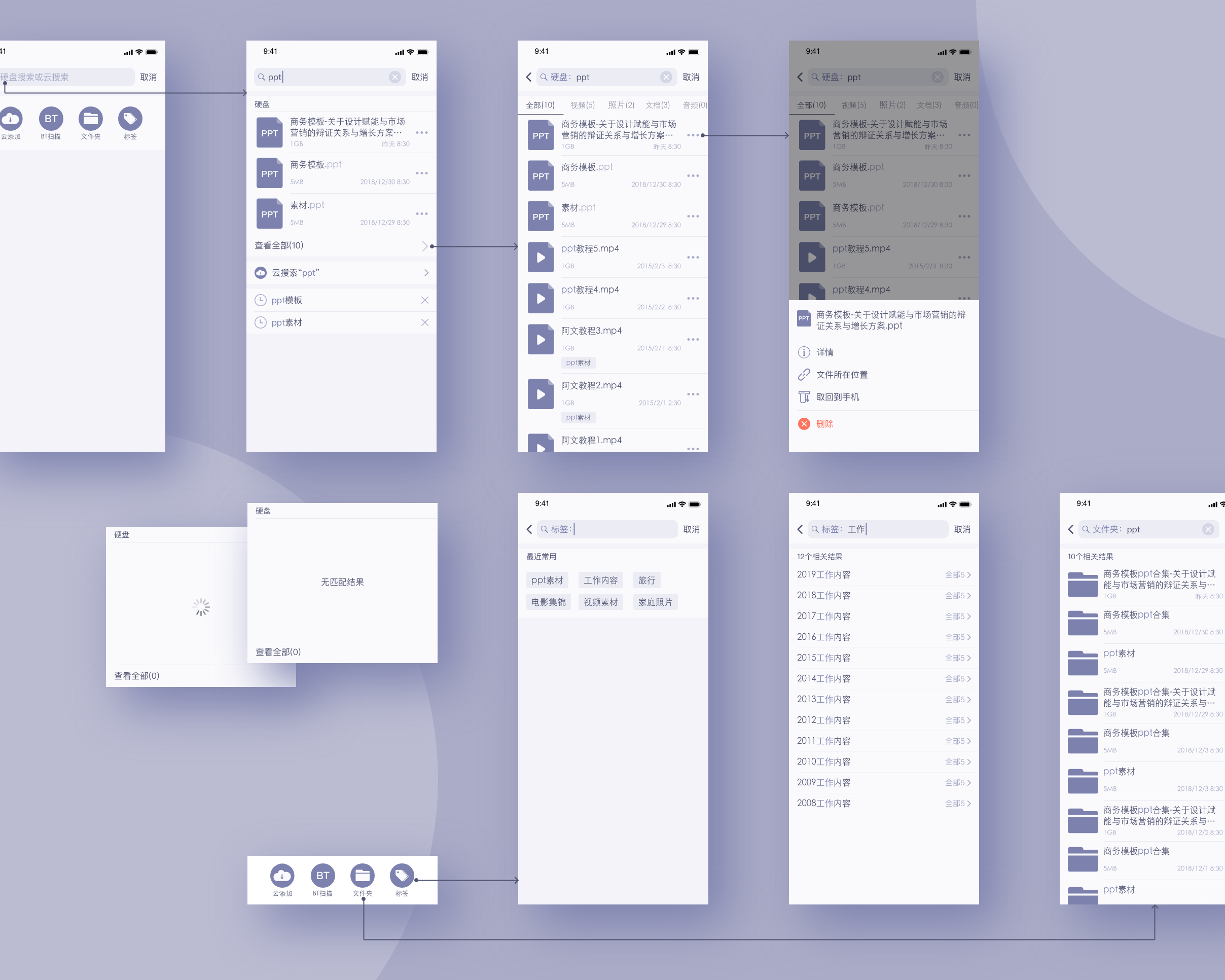
此场景面对的是活跃用户,追求的是效率—高效查找,除了保证[搜索]、[筛选]、[排序]三个辅助功能的体验外,我们还可为用户主动排除冗余的信息干扰从而提升查找效率。
我们坚持在手机端有限界面中“一个页面仅作一件事情”的原则,对首页信息架构做减法,进行重新梳理与调整。
极端情况:
此场景面对的是少数用户的极端情况,一般是无意触发的情况居多,一旦触发又会造成较大的影响,破坏与用户建立的信赖。我们建议每个极端场景均提供主动与被动两种方案去做双重预防会更好。
例1. 用户隐私暴露在首页的问题:从用户反馈中我们已得知,用户隐私内容未被很好保护,在用户主动性方面,增加了文件隐藏功能;而被动方案则是在上一场景把首页视频和照片版块移除,解决用户无意间在首页暴露隐私的隐患。
例2. 离线状态不可用:我们通过排除法,对使用APP所需条件一一进行试错,挖掘一些极端场景。最后发现离线状态的极端场景仍未被满足。
如:用户处于必须关闭网络信号或信号较差的场景是,我们可通过一些预防措施让用户能够继续使用。其中用户可主动取回文件到本地,此功能已存在;为用户缓存最近添加的内容,缓存时间可自定义,则预防了用户无意进入极端场景时仍能继续操作。
远没有结束,新一轮迭代
以上是我们经过复盘总结后,迅速做出的初步方案,在与产品经理商讨后,提取了一些可以快速优化的点进行迅速迭代,如隐藏文件功能,离线状态预防这两种极端情况的体验优化。上线后也收到了用户的正面反馈。
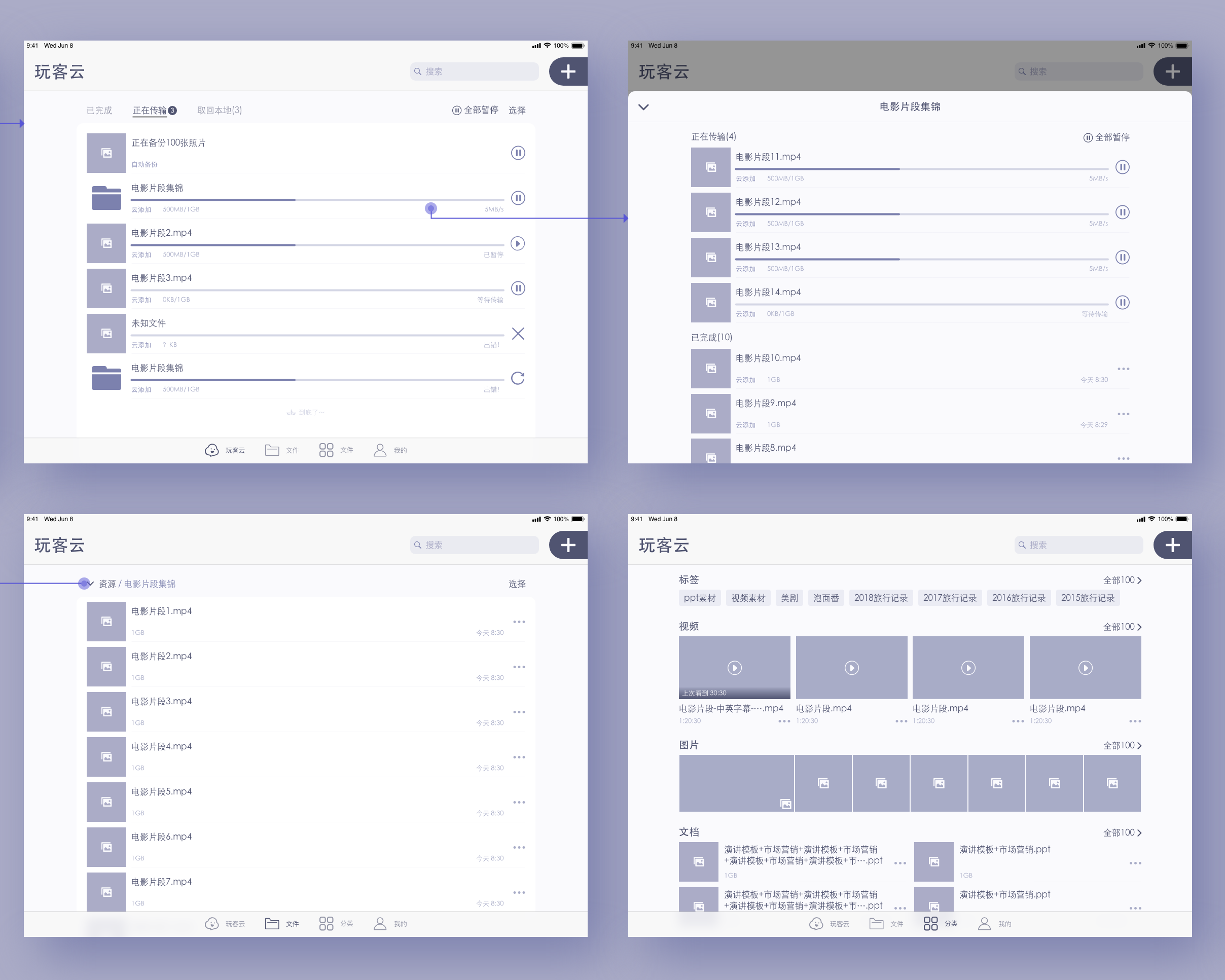
对于视觉风格,信息架构调整比较大改动的内容,我们在各种可具化新方案的方式中,最终选择了在用户量适中,需要做适配调整的iPad端进行新方案的具化,又是一项新的挑战。
感受
大型综合的设计复盘经历很难得,所以也格外享受这个过程。这次设计复盘不仅是对设计成果的回顾和总结,更重要的是通过数据分析帮助我们发现被忽略的问题,进而对设计成果进行再优化迭代,同时也是对设计观进行再修正。
我一直认为没有完美的设计方案,每一次的设计输出经常会伴随时间紧,条件匮乏的问题,快速迭代,跑步前进成了我们习惯的节奏,而每一次设计输出后的复盘能够帮我快速纠正前进方向,它应该成为体验设计人的一种习惯。