需求背景
继玩客云2.0改版已经过去半年了,走娱乐垂直细分方向后,慢慢得到用户的认可,活跃数据也已经稳定。于是用户增长成为了项目上半年的目标,挖掘并满足新的用户痛点是其中一条策略。
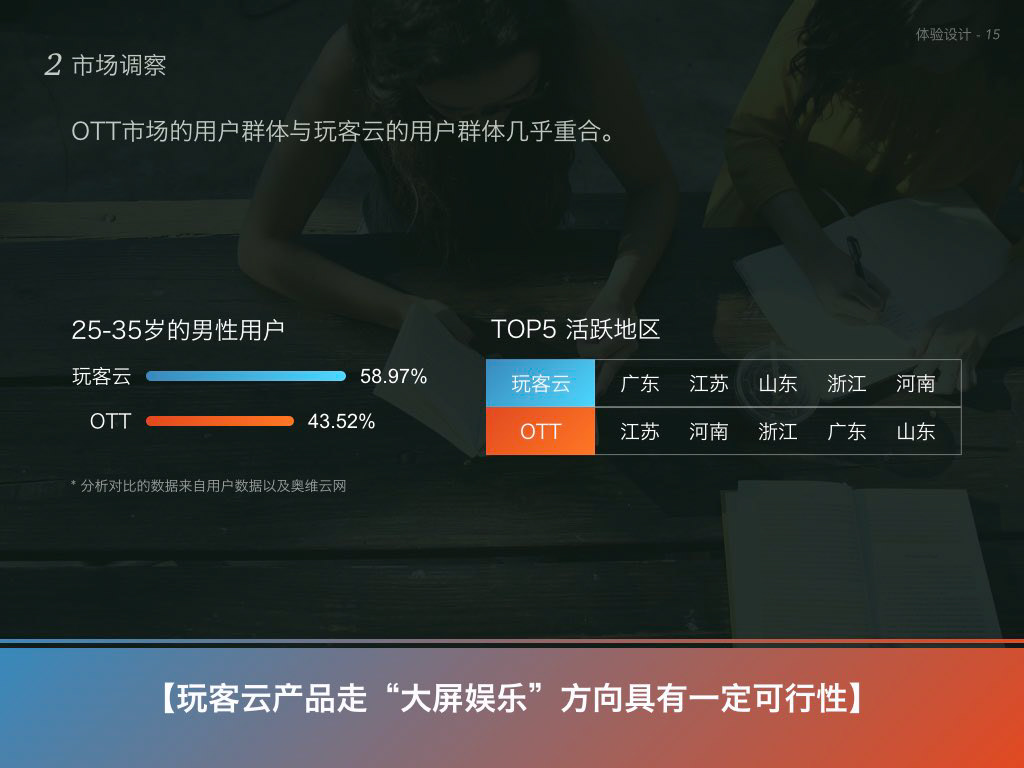
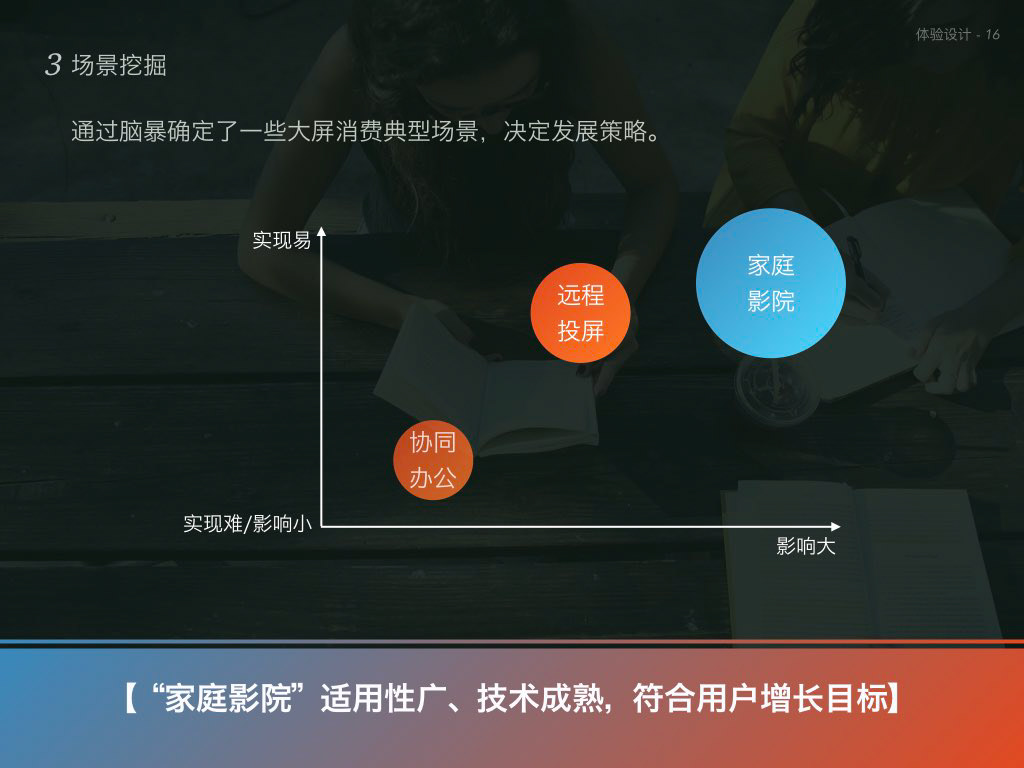
经过一轮的市场调查与用户研究,表明我们的用户群在消费设备上有转向大屏消费的趋势,也是未来内容消费市场的一个趋势。
因此产品路线规划扩充一条分支,满足大屏消费用户的使用需求。




设计目标 & 场景分析
了解需求背景后,我们需要先确定设计目标:改动的范围有多大、有多少人力投入、优先级如何、有什么必须注意的点?这些都是需要提前了解的,帮助我们在设计过程中能够圈定范围更集中思考。
强化投屏入口并让用户更自然的使用投屏功能是我们最终的设计目标。
如何才算是自然的使用,我们还是得通过观察的方式找到设计切入点。上一次的设计复盘也表明,好的设计除了满足用户需求之外,还要满足使用场景。
这里用到了5W1H分析法进行场景分析:
结合场景分析找出约束对象:确定设计框架
1 投屏内容以视频和照片居多 —— 可细分视频和照片两个不同的使用场景;
2 有喜欢的同功能竞品 —— 进行体验分析,取长补短,至少保持体验一致
3 投屏场所较固定 —— 提供自动连接功能,无需每次都操作;
4 使用时间夜晚多于白天 —— 考虑提供夜晚模式;
5 使用时间长于30分钟 —— 用户操作变数增加,应提供更多的内容选择;
6 大部分用户投屏时会同时在使用手机做其它事情 —— 投屏时不影响前台APP操作;
设计难点:新交互方式探索
此时要找个入口安放投屏按钮,这时我不禁想,入口一定要是按钮么?主要解决的还是用户如何自然的触及投屏功能,跟行为有关的可以使用用户旅程地图进行分析和绘制流程图,我选择了流程图,因为我需要找到的是一个让用户自然切入功能的关键节点,而不是所有节点的痛点。
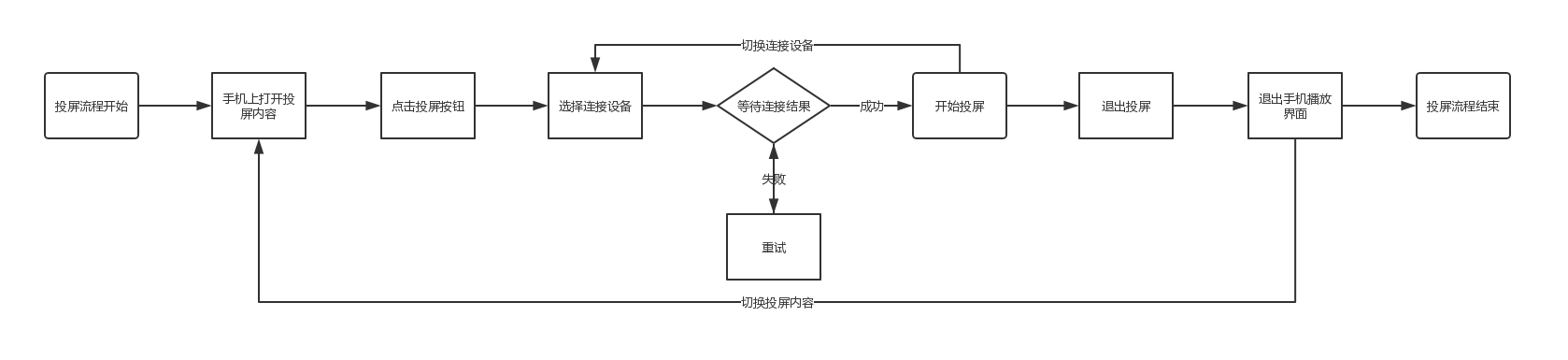
下图是现投屏流程,可以明显看出现投屏流程属于单线程操作,先选择内容,再作投屏操作,当其操作越接近流程终点时,其取消成本越高。

首先尝试“破局” ,把整个流程操作流程倒过看:先连接设备,再选择设备;发现这种流程更像一个电视盒子了,这是一个很好的概念模型,更符合我们的设计目标。
接着尝试“解耦”:投屏过程涉及两个屏幕——电视和手机,想象电视盒子,把手机看成遥控器,电视当成显示器,显示器只要接收关键信号即可,无需关注遥控器的操作过程,这样用户的操作就灵活多了。
最终重构流程如下图所示,蓝色块代表电视终端的关键节点,黄色块表示手机上的重点操作。手机端不同操作行为间并无直接关联。
本来是要挖掘功能入口的,还顺带优化了流程结构,也由此想到此功能涉及两个终端,可以做为一个很好的区分点。
根据设计目标与流程框架选择设计模式
1 如上文所述,投屏消费场景与移动端消费终端完全不同,这是设计时一个可以很好利用的区分点;再一个明显的区别是大屏消费场景需要实物支持,因此想到延伸设计,把其作为可视界面的一个画布延伸,在首页左右滑动进行切换,适合作为同等重要又具有不同使用场景的功能的载体。
2 用抽屉模式,融合传输列表,在用户不需要时则收纳起来。为用户提供更多的自由性和可扩展性。
3 用tab页的形式分类不同使用场景或状态,如仅投屏图片、仅播放自己的自定义内容,播放所有内容
4 对于功能的主要行为,还需要有一个醒目的行为召唤按钮。
细化概念方案:设计输出
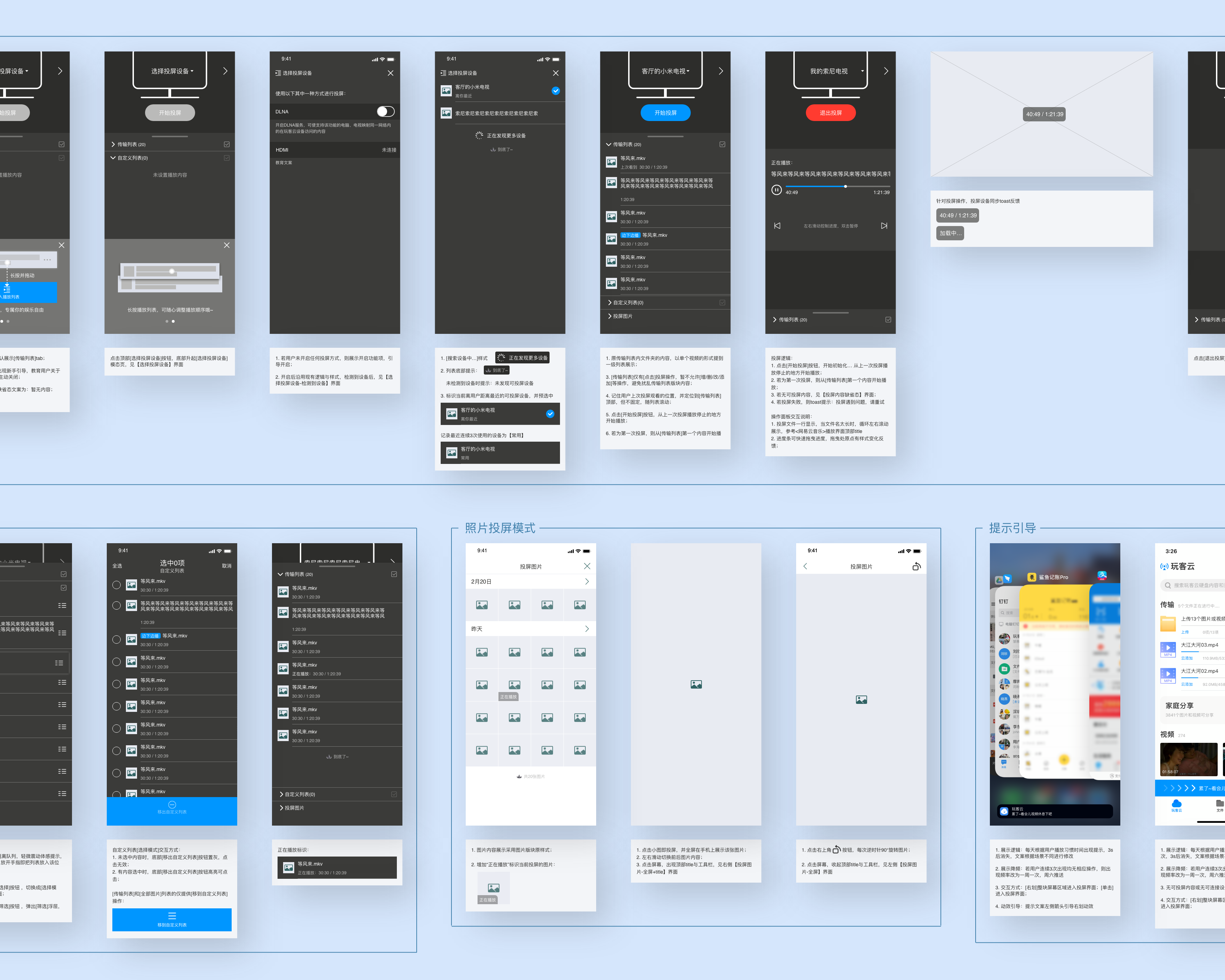
设计模式决定后,则可输出一个概念模型与需求方进行方案讨论,最终再进行设计具化输出,避免概念不合适浪费中间设计精力与时间,也容易给思维定型。
一般我会输出低保真动效原型供团队内体验与开发预先动效参考。查看动效原型
总结
此次需求是一次原功能新交互方式的探索,因此在场景分析中我们用了六何分析法来帮我们确立设计的中心场景。
再提取约束点确定重点设计内容,根据设计内容选择合适的设计模式,这一步其实会产生很多想法,是最耗精力的一个过程。每个想法都各有好坏,我们要做的就是进行反复讨论和对比,选择最符合设计目标的一种设计模式,可惜篇幅有限无法完全展示。
最难的一点是在“如何算是自然切换到投屏功能”这一交互模式上,常规是在视频播放界面再点击投屏按钮,再选择投屏设备等待连接。这一个已被默认的简单交互流程,不适合去打破它。
当遇到这种难题时,我会把流程给反过来当成另一种优化任务去做,发现这一条逆流程也是有概念模型的——普通的电视盒子既是先连上设备再选择内容,于是大胆采用了这一流程去丰富现有的单一投屏流程。继而才有了把投屏功能当成一个主页去做的想法。
最后是具化细化设计模式,这时候更多的是需要自身审美的能力。
以上是我在做交互设计探索时的一套常规的流程,完整走下来基本不会偏离目标方向,遇到卡壳的情况也是会有的,所以需要经验去修正方向。我觉得这是一种好的现象,是另一种经验的丰富。把职业修炼看成打怪升级的话,当一路畅通无阻时,才要担心遇到大 boss时能不能扛上一刀了。